회사에서 국내를 포함 해외 29국가에 동시적인 서비스를 진행하고있다.
해당 서비스는 AWS S3를 통하여 배포를 하고 있고, 해당 리전은 서울 한곳만 사용중이다.
그냥 S3를 통하여 배포하고 있지만 CDN 배포를 진행하려한다.
왜 CDN 배포를 해야할까?
CDN(Content Delivery Network) 배포가 중요한 이유는 웹사이트나 애플리케이션의 성능을 향상시키고, 보안을 강화하며, 서버 부하를 줄이고 비용을 최적화하기 위해서야.
1. CDN 배포가 필요한 주요 이유
① 성능 향상 (속도 증가)
- 사용자와 가까운 엣지 로케이션에서 콘텐츠 제공
- 사용자의 요청을 오리진(원본 서버)까지 보내는 대신, 가장 가까운 CDN 서버(엣지 로케이션)에서 응답을 제공 → 지연 시간(Latency) 감소
- 예: 서울에 있는 사용자가 뉴욕에 있는 서버에서 콘텐츠를 로드하면 속도가 느림 → CDN을 사용하면 서울 근처의 엣지 서버에서 콘텐츠를 제공하여 속도가 빨라짐
- 브라우저 캐싱 & 프리페칭(Prefetching) 최적화
- 같은 요청이 반복되면 CDN이 캐싱된 콘텐츠를 제공 → 로드 속도 향상
② 트래픽 부하 감소 (서버 부담 줄이기)
- 모든 요청이 오리진 서버로 가면 부하가 커지고, 과부하로 인해 서버 다운 가능성 증가
- CDN을 통해 캐싱된 콘텐츠를 제공하면 서버 부하가 크게 감소
- 예: 대규모 이벤트(블랙프라이데이, 스포츠 경기 등) 중에도 서버 다운 없이 안정적인 서비스 유지
③ 전 세계 사용자에게 동일한 품질 제공
- 글로벌 서비스라면 미국, 유럽, 아시아 등 여러 지역에서 접속할 가능성이 높음
- 오리진 서버가 한 곳에만 있으면 물리적 거리 때문에 일부 지역에서 느려짐
- CDN을 배포하면 세계 어디서나 빠르고 균일한 속도로 콘텐츠 제공 가능
④ 보안 강화
- DDoS 공격 방어
- CDN은 대량의 트래픽을 자동으로 분산하여 DDoS 공격을 완화
- AWS WAF, AWS Shield 통합 가능
- 악성 봇이나 의심스러운 트래픽을 차단할 수 있음
- TLS/SSL 암호화 지원
- HTTPS를 기본적으로 지원하여 보안 강화
⑤ 비용 절감
- S3에서 CloudFront로 가는 트래픽은 무료 (AWS 기준)
- 캐싱을 통해 오리진 서버 호출을 줄여 데이터 전송 비용 절감
- CDN을 사용하지 않으면 서버가 모든 요청을 직접 처리해야 하므로 더 강력한 서버가 필요하고, 운영 비용 증가
2. CDN이 특히 필요한 경우
사용 사례CDN이 필요한 이유
| 정적 웹사이트 배포 | HTML, CSS, JS, 이미지 등을 캐싱하여 속도 향상 |
| 동영상 스트리밍 | 전 세계 사용자가 끊김 없이 동영상 감상 가능 |
| API 응답 가속 | REST API, GraphQL API 등의 응답 속도를 빠르게 제공 |
| 게임 서비스 | 글로벌 유저들에게 빠른 다운로드 및 안정적인 서비스 제공 |
| 이커머스(쇼핑몰) | 결제, 상품 페이지 로딩 속도 개선으로 매출 증가 |
| 모바일 앱 백엔드 | 빠른 콘텐츠 제공으로 사용자 경험(UX) 향상 |
3. 정리
CDN을 배포하면 웹사이트 속도를 높이고, 서버 부하를 줄이며, 보안을 강화하고, 비용을 절감할 수 있어.
👉 빠른 속도 + 높은 안정성 + 강력한 보안 = 사용자 경험 향상 & 운영 최적화
CDN이 필요한 프로젝트라면 AWS CloudFront 같은 서비스를 고려해보는 게 좋아! 😊
그럼 CDN 배포하는 방법을 알아보자.
1. CloudFront 개요
CloudFront는 사용자의 요청을 가장 가까운 엣지 로케이션(Edge Location)에서 처리하여 응답 속도를 높이고 오리진(Origin) 서버의 부하를 줄여주는 역할을 해. 주로 아래와 같은 용도로 사용돼:
- 정적 웹사이트 배포 (S3와 함께 사용)
- 동적 콘텐츠 가속 (EC2, ALB, API Gateway와 함께 사용)
- 영상 스트리밍 (HLS, MPEG-DASH 지원)
- 보안 강화 (AWS WAF, Shield 통합)
2. CloudFront 배포 설정 방법
1) CloudFront 배포 생성
- AWS 콘솔에 로그인 후 CloudFront 이동
- [배포 생성(Create Distribution)] 클릭
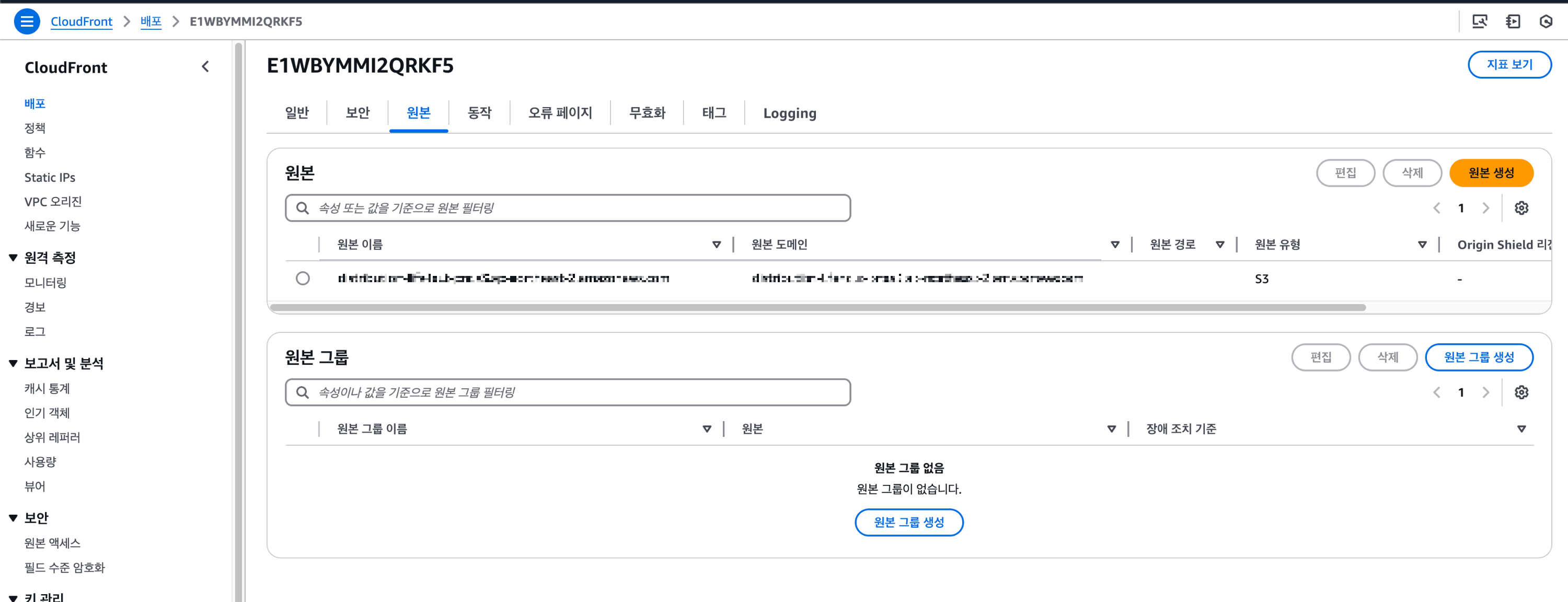
- 오리진(Origin) 설정
- Origin Domain Name: 오리진으로 사용할 도메인 입력
- 예: S3 버킷, EC2, ALB, API Gateway 등
- Origin Protocol Policy: HTTPS 전용 선택 (보안 강화)
- Restrict Bucket Access: S3 버킷을 오리진으로 사용한다면 활성화
- Custom Headers: 필요하면 오리진에 특정 헤더 추가
- Origin Domain Name: 오리진으로 사용할 도메인 입력
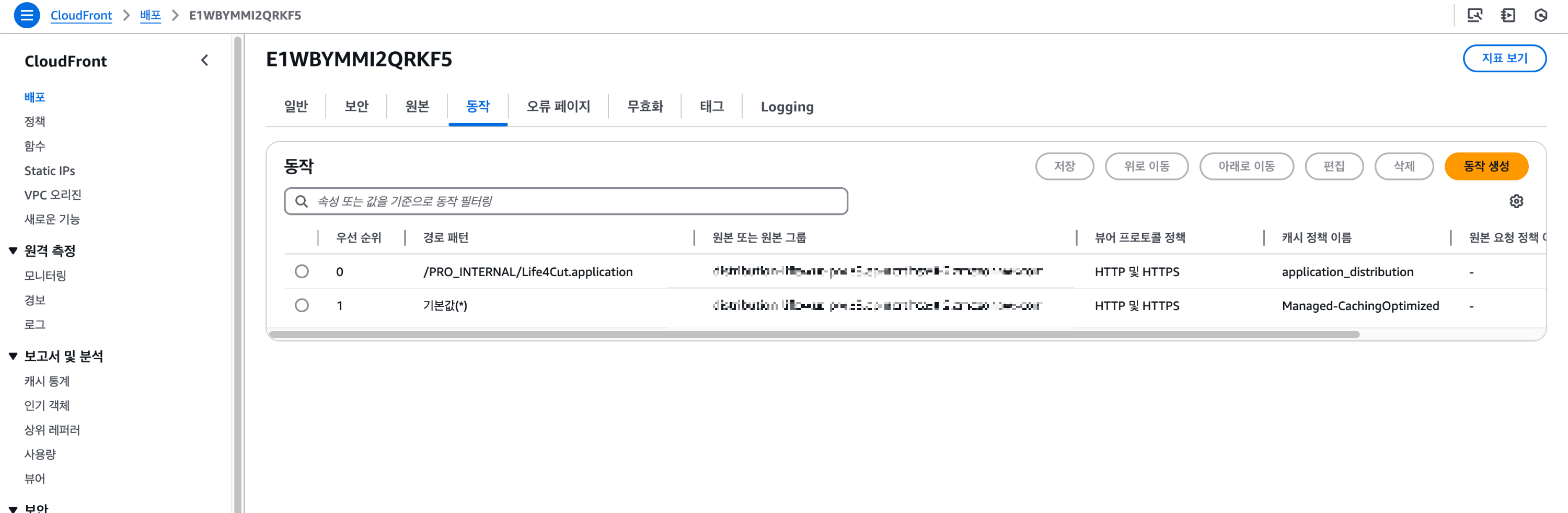
- 기본 캐싱 동작(Cache Behavior) 설정
- Viewer Protocol Policy: Redirect HTTP to HTTPS (HTTPS 강제)
- Allowed HTTP Methods: 기본 GET, HEAD (API 요청이라면 GET, HEAD, OPTIONS, PUT, POST, DELETE 추가)
- Cache Policy:
- Caching Optimized (일반적인 캐싱)
- Custom Cache Policy (맞춤 설정 가능)
- Compress Objects Automatically: YES (Gzip, Brotli 압축)
- 배포 생성(Create Distribution) 클릭
- 생성 후 배포 완료까지 5~20분 소요
2) 사용자 지정 도메인 연결 (선택 사항)
CloudFront에서는 기본 제공되는 도메인(dxxxxxxxxxxx.cloudfront.net)이 있지만, 사용자 지정 도메인을 연결할 수도 있어.
- AWS Certificate Manager(ACM)에서 SSL 인증서 생성
- AWS ACM으로 이동
- Request a certificate → 도메인 입력 → 인증 후 적용
- 생성한 인증서를 CloudFront에서 선택
- Route 53 (DNS) 설정
- Route 53 이동 → 호스팅 영역 선택 → CNAME 레코드 추가
- CNAME 레코드 값: CloudFront 도메인 이름
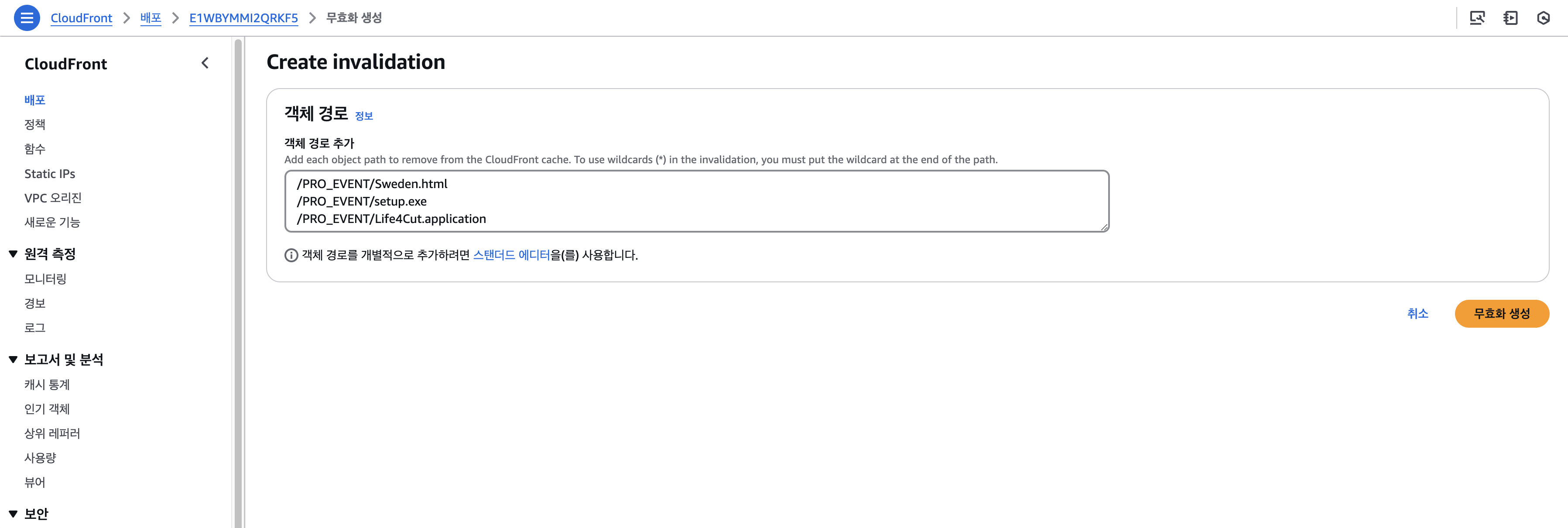
3) 캐시 무효화(Cache Invalidation)
CloudFront는 기본적으로 오리진에서 가져온 데이터를 캐싱해. 변경된 파일이 즉시 반영되지 않는다면 캐시 무효화를 해야 해.
- AWS 콘솔에서 직접 수행
- CloudFront 배포 선택
- [Invalidations] → [Create Invalidation] → "/*" 입력 → 무효화 생성
- AWS CLI를 사용한 캐시 무효화
sh복사편집aws cloudfront create-invalidation --distribution-id YOUR_DISTRIBUTION_ID --paths "/*"
4) 모니터링 및 성능 최적화
1. CloudFront 로그 활성화
- S3에 로그 저장 가능
- 배포 설정 → Logging 활성화 → 로그 저장할 S3 버킷 선택
2. AWS WAF 적용
- DDoS 방어 및 보안 강화를 위해 AWS WAF와 연동 가능
- CloudFront → Associated AWS WAF에서 정책 추가
3. Origin Shield 활성화
- 오리진으로 가는 요청을 최소화하여 부하 줄이기
- CloudFront 배포 설정에서 Origin Shield 활성화
3. CloudFront를 활용한 CDN 배포 예시
1) 정적 웹사이트 배포 (S3 + CloudFront)
1. S3 버킷 생성 및 설정
- S3 버킷 생성 (정적 웹사이트 호스팅 활성화)
- 퍼블릭 액세스 차단 해제 후, 버킷 정책 추가:
json복사편집{ "Version": "2012-10-17", "Statement": [ { "Effect": "Allow", "Principal": "*", "Action": "s3:GetObject", "Resource": "arn:aws:s3:::your-bucket-name/*" } ] }
2. CloudFront 배포 생성
- 오리진으로 S3 버킷 선택
- 캐싱 정책 Caching Optimized 선택
3. 사용자 지정 도메인 연결 및 SSL 적용
- ACM에서 SSL 인증서 발급 후 CloudFront에 적용
- Route 53에서 CNAME 레코드 설정
2) API 응답 가속 (API Gateway + CloudFront)
- API Gateway 생성 (REST 또는 HTTP API)
- CloudFront 배포 생성 후 API Gateway를 오리진으로 설정
- 캐싱 정책 최적화 (No Cache 또는 Custom Cache Policy)
- WAF를 추가하여 보안 강화
3) 동영상 스트리밍 (HLS / MPEG-DASH)
- S3에 .m3u8, .ts 또는 .mpd 파일 업로드
- CloudFront에서 HLS / DASH 캐싱 최적화
- Range Request 활성화 (부분 다운로드 지원)
4. CloudFront 배포 후 확인 및 테스트
- CloudFront 도메인 확인
sh복사편집nslookup dxxxxxxxxxxx.cloudfront.net
- 페이지 응답 속도 테스트
sh복사편집curl -I https://your-cloudfront-domain
- 브라우저 개발자 도구에서 캐시 확인
- x-cache: Hit from cloudfront → 캐시된 응답
- x-cache: Miss from cloudfront → 오리진에서 직접 가져옴
5. 요금 계산 및 주의사항
CloudFront의 비용은 데이터 전송량, 요청 수, 캐싱 정책 등에 따라 결정돼.
- S3에서 CloudFront로 가는 트래픽은 무료
- 캐시 적중률(Cache Hit Ratio)이 높을수록 비용 절감 가능
- 캐시 무효화는 추가 비용 발생 (최소한으로 실행)
결론
AWS CloudFront를 사용하면 글로벌 사용자들에게 빠르게 콘텐츠를 제공할 수 있어.
- S3, API Gateway, ALB 등과 연동 가능
- Route 53을 통해 사용자 지정 도메인 적용 가능
- 캐시 무효화 및 보안(WAF) 설정 필수
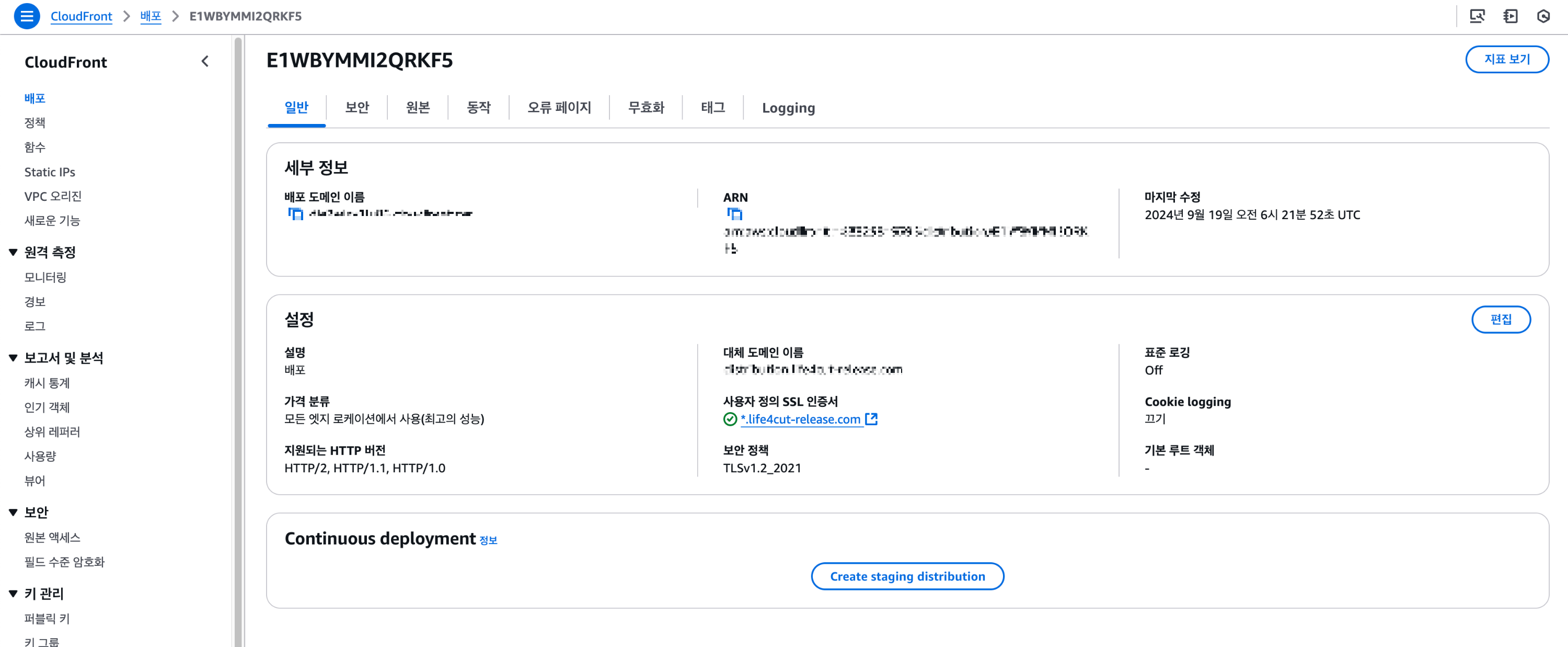
CDN 배포 설정



CDN 배포 설정 후 캐시 처리 무효화 실행 - 건당 비용으로 최소한의 배포가 필요

'개발공부 > AWS' 카테고리의 다른 글
| AWS Lambda - Sample Page 생성 (0) | 2025.02.13 |
|---|---|
| EC2 인스턴스에 HTTPS 적용 (elb:로드밸런서:대상그룹) (0) | 2025.02.13 |
| EC2 인스턴스에 HTTPS 적용 (도메인 구매하고 ACM 인증서 발급하기) (0) | 2025.02.13 |
| RDS 화이트리스트 설정하기 (0) | 2025.02.13 |
| EC2 크기에 따른 비용 절감 (0) | 2025.02.13 |


